Do you own a hotel website? Do you know how to get more visitors there? Do you pay attention to all the latest updates?
AND
Do you know what is mobile-first indexing?
Whatever the answers are, it’s time you listen to what Google has to say. Because a recent announcement from Google demands a change in the way you have been building up your hotel website.
Just a couple of days back, Google declared that they are going to carry out an experiment that would transform entire search results we get for our queries (of course, to provide a better search experience)!
It is called the Mobile-first Indexing.
Table of Content
What Mobile-First Indexing?
According to the announcement, the ranking system that currently looks at desktop versions of a website, will now primarily consider the mobile version of a website to rank it in search results.
In a nutshell, Google will consider what does your website look like when viewed from a mobile device in order to rank it in results.
(I know you just picked up your phone to check it)
The system will bring those web pages higher in search results that provide the most useful content and superior user experience on mobile devices.
Why Mobile-First Indexing Had to Be Introduced?
Mobile is incredibly changing and dominating the way people access web content. In recent times, the number of people hitting a Google Search from mobile devices has already surpassed the number of desktop searchers.
When you want to know more about something you right away look at that smartphone next to you, don’t you?
Well, Google knows it all.
To make search results more useful, Google is now emphasizing the ‘mobile-first factor.’ Therefore, if your website delivers a poor user experience to mobile visitors, warning bells should ring in your head.
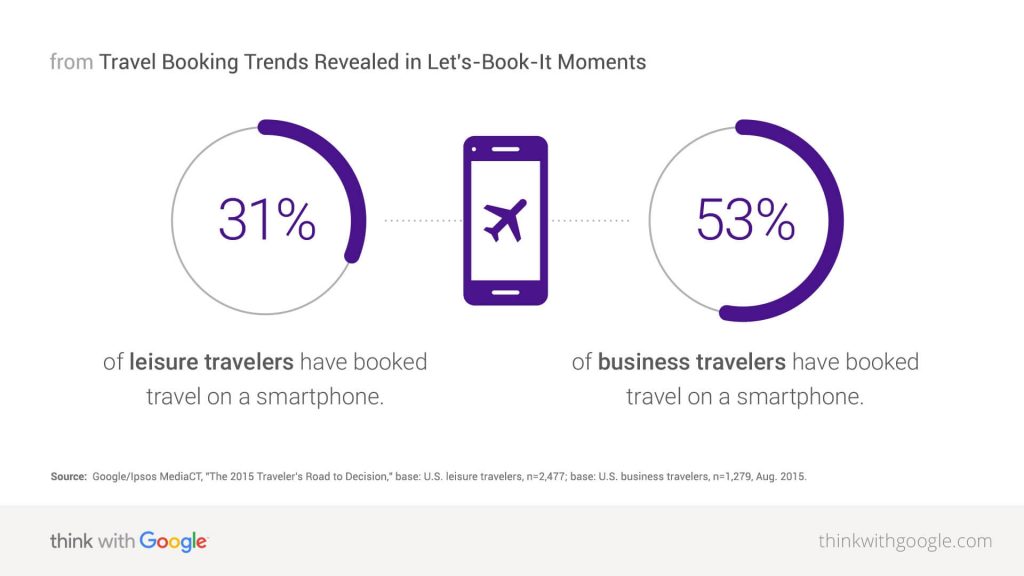
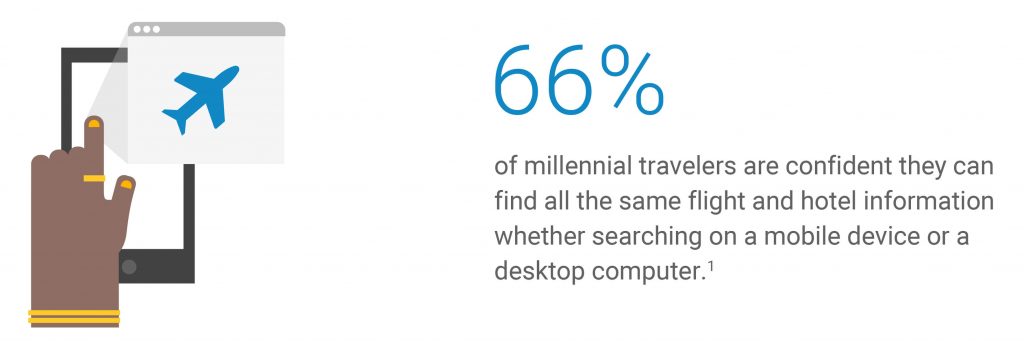
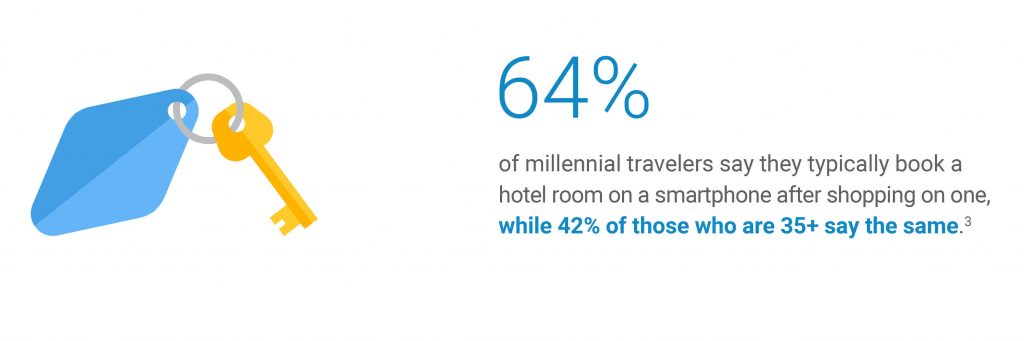
And all of this is relevant even for the hospitality industry. Here are some statistics that show the importance of a mobile-friendly hotel website:



I think it is enough to remind you that you cannot overlook mobile-first indexing for hotels (or you can say the power of smaller screens) anymore.
Smartphones are the one to bet on when it comes to capturing the let’s-book-it moments of millennial travellers.
Its Impact on Hotel Website Bookings
If you’re wondering why hotels should have a mobile-friendly website, it popularizes your brand and transforms visitors into guests. It is a source of revenue that you cannot afford to bypass.
Now, when we talk about the impact of mobile-first indexing, here’s what it actually is.
Google is aiming to make web browsing easier and well-suited for mobiles, by introducing this index. At the bottom line, it helps businesses increase mobile visitor traffic on their website. Your mobile website will be primarily used for search engine indexing, which clearly implies that if you don’t have a mobile-friendly hotel website; then your rankings will be affected and consequently ‘bookings’.
Further, you might even face a reduction in website traffic. On top of that, there are chances that guests who reach your website on mobile will not convert and abandon the booking process due to poor experience.
Therefore, it is high time for you to measure the impact of mobile searches done by bookers.
Run the test here to see how does your website appear on mobile
How Can Hotels Make Their Website Mobile-Friendly?
This was all about mobile-first Indexing. But to keep abreast with this update by Google, hotels must turn their existing website mobile-friendly.
How do you know how to make your website mobile-friendly?
No worries! I will help you with that in this section
It’s no rocket science. Here are some of the ways to make mobile-friendly websites.
1. Make your website responsive
One of the first things you have to do is to work on the responsiveness of the website.
A responsive website renders well on a variety of devices and window or screen sizes. Not to mention, you do not have to limit the information your mobile visitors get all the same content the rest of your visitors do.
To make your website responsive, there are various tools available. They are easy to use and does the job well.
Here are 20 tools recommended by HostGator for responsive web design.
2. Do away with ads and pop-up banners
You must have seen many websites (mostly desktop versions) that has a lot of ads popping up. This is a good way to generate some sort of cash or deliver information. But if the same is implemented on a mobile website, it could block information.
People might get annoyed if they don’t get to read or see information on your website. As a result, they might opt out of the site.
So, it is advised not to use such ads and pop-ups if you want to make your website mobile-friendly.
3. Improve your website loading speed
According to a report by Google, for 70% of the mobile landing pages, it took more than five seconds for the visual content above the fold to display on the screen, and it took more than seven seconds to fully load all visual content above and below the fold. And only a few visitors will wait that long before clicking away.
Another report suggests that 40% of people abandon a website that takes more than 3 seconds of load time.
The above stats are more than enough to emphasise the importance of website loading speed. So, you must invest an ample amount of time and effort in optimizing your website.
Here are few things you can do:
- Use a content delivery network (CDN) to redirect user requests to the nearest server;
- Move your website to a better host if the current one isn’t delivering good speed;
- Optimize all the images to make your website load faster;
- Try not to use many plugins as they also hamper the load time;
- Minimize the number of JavaScript and CSS files etc.
We have blogs around this topic. You might want to read them and see if you can implement any idea from there.
To check the load time of your property website, you can try using Google’s PageSpeed Insights tool. You can even get Custom Recommendations to increase your website’s speed. For more information and tools, check this out: How to Create a Better Mobile User Experience
4. Use simple designs
Every hotel wants a great-looking website. They implement all the fancy designs for that. However, these same designs become the reason for your website slow load time.
So, make sure you keep things minimal and do not overdo the design front of the website to make it easy for people to find what they’re looking for.
Not to mention, focus on the fonts. Try using fonts that are easily readable on a mobile device. You can use 14px or test out other sizes to see if going bigger could be better here.
5. Keep a keen eye on how your website is performing
Making all the necessary changes and updates is one thing. But if you want your website to be at its best, then you must constantly check its performance.
You don’t have to use sophisticated tools all the time, you can simply take your phone out and spend some time browsing to see if anything’s hard to see or difficult to do.
Further, you can also ask your friends and colleague to do the same.
This way, you won’t miss out on bugs and errors.
6. Get a responsive booking engine
Now, to deliver a great experience on your hotel website, you also have to root on a booking engine that goes hand in hand with mobile devices.
Researches have shown that hotels with mobile-friendly hotel website have higher chances of boosting mobile conversion rate to 5% or above. At such times, an excellent (responsive) Booking Engine can prove to be a booking booster.
Read how:
- A clear and simple booking process and forms: A quick 3-step booking process to instantly and easily book a room at your hotel from smartphones.
- User-driven appearance and UI to fit mobile browsing: A responsive booking system that blends beautifully with your mobile-friendly hotel website theme and contains a responsive structure, would provide a matchless user experience.
- Instantly loading on smaller screens: It should take no time to load and work smoothly, giving a splendid booking experience to mobile bookers.
- User Engagement: Compelling user-friendly booking environment makes a visitor stay longer on the website, thus reduces chances of booking abandonment.
Alternatively, if one website (your own, of course) is not enough for you; if you want to get more visibility; then you must consider flaunting your inventories on Online Travel Websites.
Trust it, this way you can attract global traffic of guests to your property.
Wondering how you can do this? Simple, get a Channel Manager and get set with all those highly popular travel sites right away.
Conclusion
For industries like hospitality, dependent largely on digital consumer channels; very soon mobile will be everything. The way number of mobile users in bookings and travel shopping is booming, you should definitely pay heed to your digital appearance on mobile devices to keep up the momentum.
And guess what! The importance of a mobile-friendly hotel website has reached such a level that right now, somewhere your guest is looking at your website from his smartphone to book at your property.
Go and see for yourself how does your website look on that smartphone!